What Are We Building?
We are building a complete authentication system
that anyone can use
to protect the personal data
of the people using an App.
While we are starting from scratch
with zero code,
we aren't working in a vacuum
or blinkered/blindfolded.
We have build auth
before in PHP, Python
JavaScript/TypeScript
and most recently
Elixir
and have used
and studied
several auth systems.
This is an
otaku
for us;
an obsession
not just a side-project.
If you feel that the UI/UX
of authentication is one
of the most important aspects
of building any App,
please read on.
Starting Point?
As noted above,
we are starting from scratch
so there is zero "baggage" or "legacy",
but we are informed by our previous iterations of auth.
Let's start by picking holes in our previous design.
Note: the objective of analysing our own code/design is not "criticism", it's reflection, learning and continuous improvement.
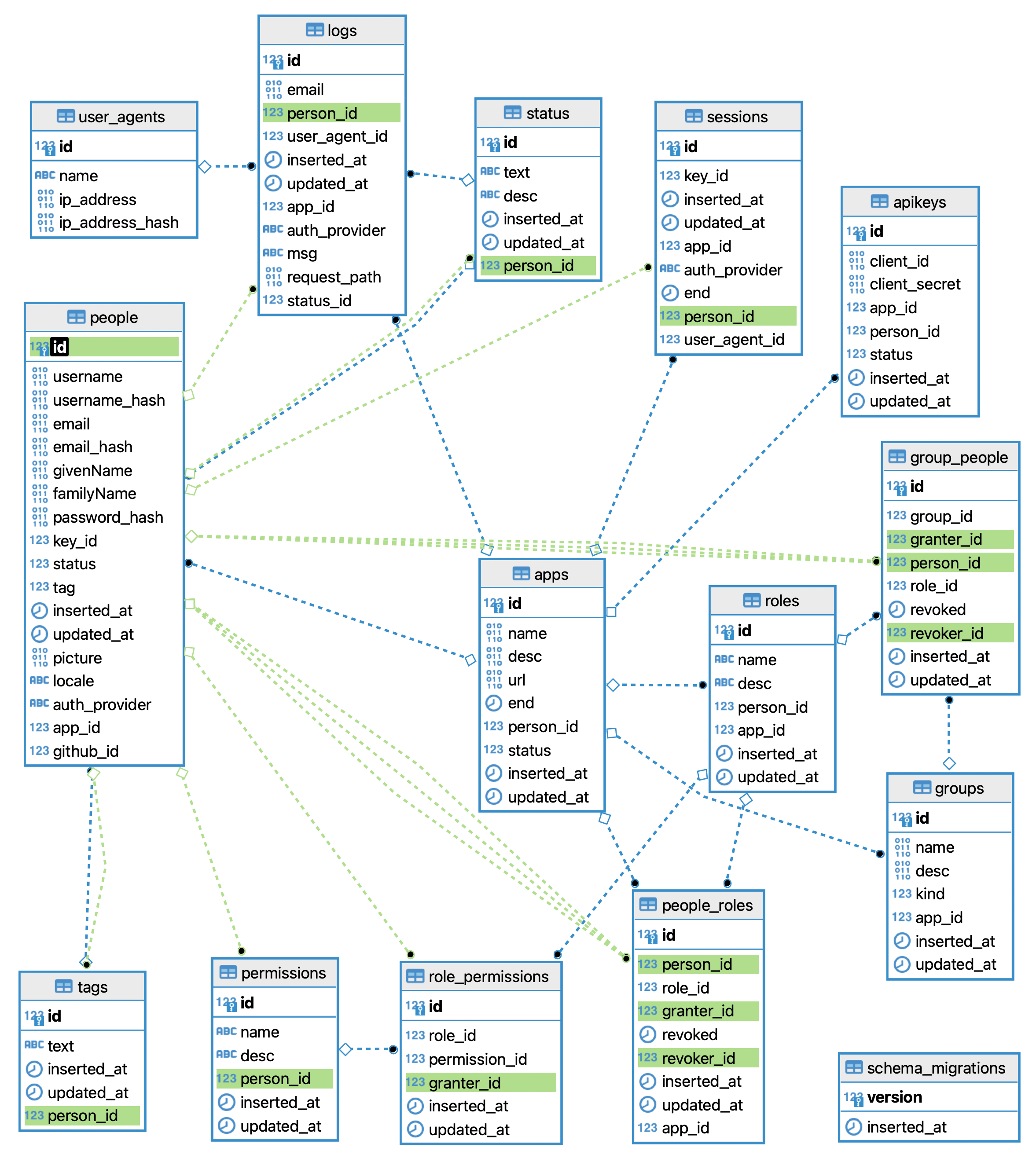
Old Databse Entity Relational Diagram (ERD)
This is the ERD of the old version of auth:

If this diagram looks "complicated" to you right now,
don't worry, we agree!
We're only sharing it here as a reference.
It is not the "goal" to recreate this.
Rather, our objective is to simplify it
and remove any tables that we don't need.
For example:
we will remove the
tags, status, roles
tables from the database
and instead define these exclusively in code.
The reasoning is simple:
this data does not change very often.
So having it in Postgres and forcing
a join for every query that requires the data
is immensely resource-wasteful.
Yes, the database purists would say: "all data should be in the database". And "old us" would agree with that dogma. But what we've discovered in practice, is that we can define metadata in code and significantly improve both reasoning about the entity relationships and query performance.